-
45장. 프로미스책/모던 자바스크립트 딥다이브 2022. 5. 14. 21:10
45장. 프로미스
- JS는 비동기 처리를 위한 하나의 패턴으로 콜백 함수를 사용한다.
- 콜백 패턴은 콜백 헬로 인해 가독성이 나쁘다.
- 비동기 처리 중 발생한 에러의 처리가 곤란하다.
- 여러 개의 비동기 처리를 한 번에 처리하는데 한계가 있다.
ES6에서는 비동기 처리를 위한 또 다른 패턴으로 Promise 를 도입했다.
Promise에 대하여 알아보자...
45-1. 비동기 처리를 위한 콜백 패턴의 단점
콜백 헬
- 비동기 함수는 비동기 처리 결과를 외부에 반환하거나, 상위 스코프 변수에 할당할 수 없다.
- 따라서 비동기 함수 처리 결과에 대한 후속 처리를 비동기 함수 내부에서 수행해야 한다.
- 이 후속 처리를 위해 주로 콜백 함수를 전달하는 것이 일반적이다.
// 비동기 함수의 처리 결과를 다루기 위해 콜백 함수를 사용하는 경우 // 여기서 get 함수는 비동기 함수다. const get = (url, successCallback, failureCallback) => { const xhr = new XMLHttpRequest(); xhr.open('GET', url); xhr.send(); xhr.onload = () = { if (xhr.status === 200) { successCallback(JSON.parse(xhr.response)); } else { failureCallback(xhr.status); } } } get('<https://kingsubin.com/posts/1>', console.log, console.error); // 비동기함수를 콜백함수를 통해 처리한다면 아래와 같이 더러운 코드가 작성될 수 있음. get('/step1', a => { get(`/step2/${a}`, b => { get(`/step3/${b}`, c => { get(`/step4/${c}`, d => { console.log(d); }); }); }); });에러 처리의 한계
- 콜백 패턴의 가장 큰 문제점은 에러 처리가 곤란하다는 것이다.
try { setTimeout(() => { throw new Error('error..!'); }, 1000); } catch(e) { // 에러 캐치 못함. console.error('catch...', e); } // setTimeout은 비동기 함수이기에 콜백 함수가 실행될 때는 이미 try catch에서 빠져나와 종료된 상태이다.45-2. 프로미스의 생성
- 위에서 언급한 비동기 처리를 위한 콜백 패턴의 문제점을 극복하기 위해 ES6에서 Promise 가 도입되었다.
- ECMAScript 사양에 정의된 표준 빌트인 객체이다.
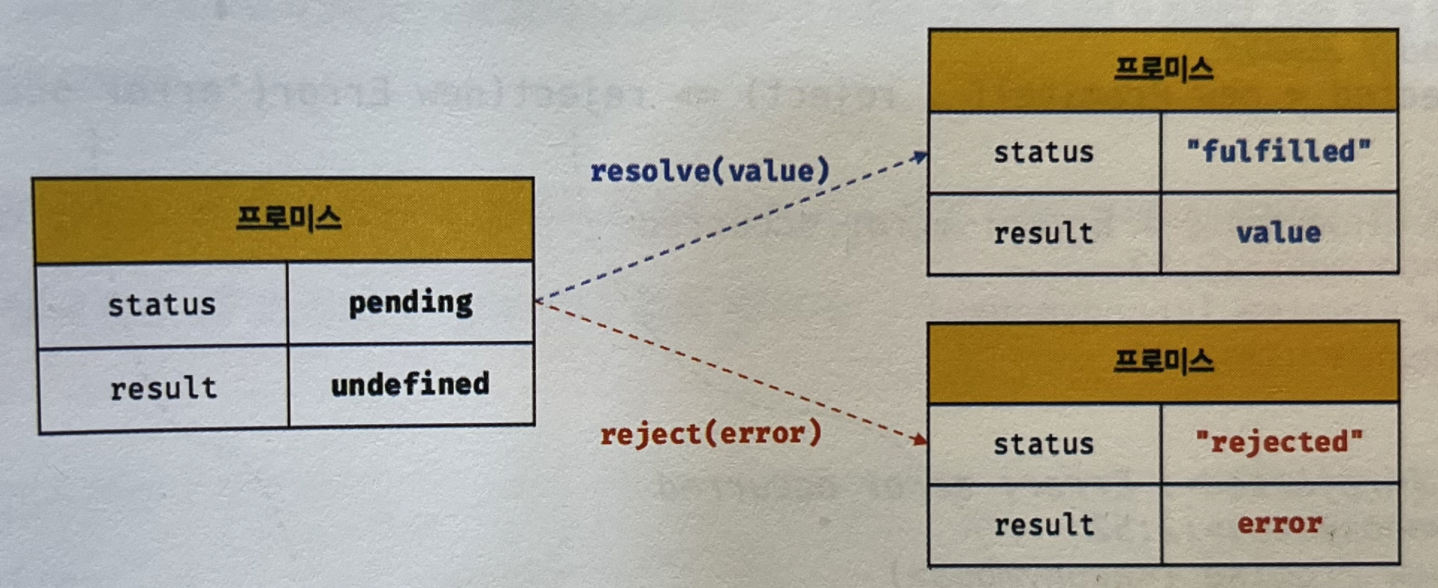
- 프로미스는 비동기 처리 상태와 처리 결과를 관리하는 객체다.
- Promise 생성자 함수는 비동기 처리를 수행할 콜백 함수(ECMAScript 사양에서는 executor라고 부름) 를 인수로 전달 받는데 이 콜백 함수는 resolve, reject 함수를 인수로 전달받는다.
// 인자로 주는 resolve, reject는 콜백 함수 내부에서 비동기 처리를 수행한다. const promise = new Promise((resolve, reject) => { if (비동기 처리 성공) { resolve('result'); } else { // 비동기 처리 실패 reject('failure reason'); } });// 위에서 작성한 get 함수를 Promise를 사용한 promiseGet으로 변경 const promiseGet = url => { return new Promise((resolve, reject) => { const xhr = new XMLHttpRequest(); xhr.open('GET', url); xhr.send(); xhr.onload = () = { if (xhr.status === 200) { resolve(JSON.parse(xhr.response)); } else { reject(new Error(xhr.status)); } } )}; }; promiseGet('<https://kingsubin.com/posts/1>');프로미스의 상태 정보 의미 상태 변경 조건
pending 비동기 처리가 아직 수행되지 않은 상태 프로미스가 생성된 직후 기본 상태 fulfilled 비동기 처리가 수행된 상태(성공) resolve 함수 호출 rejected 비동기 처리가 수행된 상태(실패) reject 함수 호출 
- 비동기 처리 성공시 resolve 호출해 프로미스를 fulfilled 상태로 변경
- 비동기 처리 실패시 reject 호출해 프로미스를 rejected 상태로 변경
- fulfilled 또는 rejected 상태를 settled 상태라고 한다.
- settled 상태는 fulfilled 또는 rejected 상태와 상관없이 pending이 아닌 상태로 비동기 처리가 수행된 상태를 말한다.
- pending → fulfilled, reject (settled) 상태로 변화할 수 있다. 하지만 일단 settled 상태가 되면 더는 다른 상태로 변화할 수 없다.

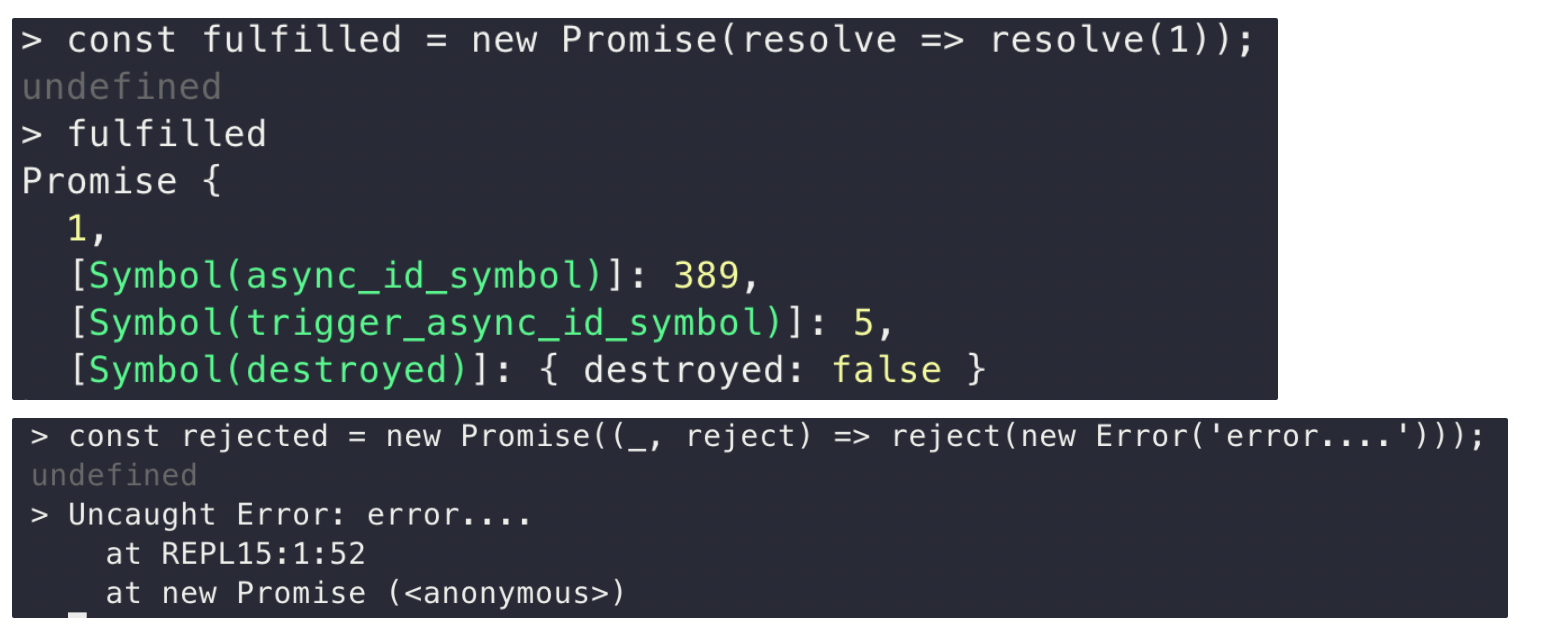
브라우저에서 찍었을 때 
노드에서 찍었을 때 45-3. 프로미스의 후속 처리 메서드
- 프로미스의 비동기 처리 상태가 변화하면 이에 따른 후속 처리를 해야 한다.
- 이를 위해 프로미스는 후속 처리 메서드 then, catch, finally 를 제공한다.
- 프로미스의 비동기 처리 상태가 변화하면 후속 처리 메서드에 인수로 전달한 콜백 함수가 선택적으로 호출된다.
- 모든 후속 처리 메서드는 프로미스를 반환하며, 비동기로 동작한다.
Promise.prototype.then
- 두 개의 콜백 함수를 인수로 받는다.
- 프로미스가 fulfilled 상태(resolve 함수가 호출된 상태)가 되면 호출된다. 이때 콜백 함수는 프로미스의 비동기 처리 결과를 인수로 전달받는다.
- 프로미스가 rejected 상태(reject 함수가 호출된 상태)가 되면 호출된다. 이때 콜백 함수는 프로미스의 에러를 인수로 전달받는다.
new Promise(resolve => resolve('fulfilled')) .then(v => console.log(v), e => console.error(e)); // fulfilled new Promise((_, reject) => reject(new Error('rejected'))) .then(v => console.log(v), e => console.error(e)); // Error: rejected- then 메서드는 언제나 프로미스를 반환하는데 여기서 then의 콜백 함수가 프로미스를 반환하면 그 프로미스를 그대로 반환, 프로미스가 아닌 값을 반환하면 암묵적으로 resolve 또는 reject하여 프로미스를 생성하여 반환한다.
Promise.prototype.catch
- 한 개의 콜백 함수를 인수로 받는다.
- catch 메서드의 콜백 함수는 프로미스가 rejected 상태인 경우만 호출된다.
- catch 메서드는 then(undefined, onRejected)와 동일하게 동작한다. then 메서드와 마찬가지로 언제나 프로미스를 반환한다.
new Promise((_, reject) => reject(new Error('rejected'))) .catch(e => console.log(e)); // Error: rejected // 위와 동일함. new Promise((_, reject) => reject(new Error('rejected'))) .then(undefined, e => console.log(e)); // Error: rejectedPromise.prototype.finally
- 한 개의 콜백 함수를 인수로 받는다.
- finally 메서드의 콜백 함수는 프로미스의 성공, 실패 여부와 상관없이 무조건 한 번 호출된다.
- 언제나 프로미스를 반환한다.
new Promise(() => {}) .finally(() => console.log('finally')); // finally// 위에서 작성한 promiseGet 함수를 후속 처리 메서드 사용했을 때 const promiseGet = url => { ... }; promiseGet('<https://kingsubin.com/posts/1>') .then(res => console.log(res)) .catch(err => console.error(err)) .finally(() => console.log('thk...'));45-4. 프로미스의 에러 처리
- 위에서 언급한 콜백 패턴의 문제점으로 에러 처리가 있었는데 프로미스는 에러를 문제없이 처리할 수 있다.
- 비동기 처리에서 발생한 에러는 then 메서드의 두 번째 콜백 함수로 처리할 수 있다.
- catch 메서드를 사용해서도 처리할 수 있다.
const wrongUrl = '...'; // then promiseGet(wrongUrl).then( res => console.log(res), err => console.error(err), ); // Error: 404 // catch (권장) promiseGet(wrongUrl) .then(res => console.log(res)) .catch(err => console.error(err)); // Error: 404 // catch 메서드 호출시 내부적으로는 then(undefined, onRejected)를 호출한다. // 따라서 위의 catch 예제는 내부적으로는 아래와 같이 동작함. promiseGet(wrongUrl) .then(res => console.log(res)) .then(undefined, err => console.error(err)); // Error: 40445-5. 프로미스 체이닝
const url = '...'; promiseGet(`${url}/posts/1`) .then(({ userId }) => promiseGet(`${url}/users/${userId}`)) .then(userInfo => console.log(userInfo)) .catch(err => console.error(err));- 후속 처리 메서드는 언제나 프로미스를 반환하므로 위와 같이 연속적으로 호출할 수 있다. 이를 프로미스 체이닝 (Promise chaining)이라 한다.
// async/await 맛보기 (46장에서 추가로 다룸) const url = '...'; (async() => { const { userId } = await promiseGet(`${url}/posts/1`); const userInfo = await promiseGet(`${url}/users/${userId}`); console.log(userInfo); })();45-6. 프로미스의 정적 메서드
- Promise는 5가지 정적 메서드를 제공한다.
Promise.resolve / Promise/reject
- 이미 존재하는 값을 래핑하며 프로미스를 생성하기 위해 사용한다.
const resolvedPromise = Promise.resolve([1, 2, 3]); resolvedPromise.then(console.log); // [1, 2, 3] // 위와 동일하게 동작함. const resolvedPromise = new Promise(resolve => resolve([1, 2, 3])); resolvedPromise.then(console.log); // [1, 2, 3]const rejectedPromise = Promise.reject(new Error('error...')); rejectedPromise.catch(console.log); // Error: error... // 위와 동일하게 동작함. const rejectedPromise = new Promise((_, reject) => reject(new Error('error...'))); rejectedPromise.catch(console.log); // Error: error...Promise.all
- 여러 개의 비동기 처리를 모두 병렬 처리할 때 사용한다.
const requestData1 = () => new Promise(resolve => setTimeout(() => resolve(1), 3000)); const requestData2 = () => new Promise(resolve => setTimeout(() => resolve(2), 2000)); const requestData3 = () => new Promise(resolve => setTimeout(() => resolve(3), 1000)); // ex1. 세 개의 비동기 처리를 순차적으로 처리함. // 1번 비동기 3초, 2번 비동기 2초, 3번 비동기 1초 => 총 6초 소요 // 위 세 개의 비동기 처리는 서로 의존하지 않는다. 즉, 앞선 비동기 처리 결과를 다음 비동기가 사용하지 않는다. 따라서 순차적으로 처리할 필요가 없음. const res = []; requestData1() .then(data => { res.push(data); return requestData2(); }) .then(data => { res.push(data); return requestData3(); }) .then(data => { res.push(data); console.log(res); // [1, 2, 3] => 약 6초 소요 }) .catch(console.error); // ex2. 세 개의 비동기 처리를 병렬로 처리 Promise.all([requestData1(), requestData2(), requestData3()]) .then(console.log) // [1, 2, 3] => 약 3초 소요 .catch(console.error); // 인수로 전달받은 요소가 프로미스가 아니면 Promise.resolve 메서드를 통해 프로미스로 래핑함. Promise.all([ 1, // Promise.resolve(1) 2, // Promise.resolve(2) 3, // Promise.resolve(3) ]) .then(console.log) // [1, 2, 3] .catch(console.log);- 인수로 전달 받은 배열의 모든 프로미스가 모두 fulfilled 상태가 되면 종료한다. 따라서 걸리는 시간은 가장 늦게 fulfilled 상태가 되는 프로미스의 처리 시간보다 조금 더 길다.
- 모든 프로미스가 fulfilled 상태가 되면 resolve된 처리 결과를 모두 배열에 저장해 새로운 프로미스를 반환한다. 이때 처리 순서와 상관없이 배열의 순서에 맞게 프로미스를 반환한다. 즉, 처리 순서가 보장된다.
- 배열의 프로미스가 하나라도 rejected 상태가 되면 나머지 프로미스 상관없이 즉시 종료한다.
Promise.race
- Promise.all 처럼 모든 프로미스가 fulfilled 상태가 되는 것을 기다리는 것이 아니라 가장 먼저 fulfilled 상태가 된 프로미스의 처리 결과를 resolve하는 새로운 프로미스를 반환한다.
- rejected 상태가 되면 Promise.all 과 동일하게 처리한다.
Promise.race([ new Promise(resolve => setTimeout(() => resolve(1), 3000)), // 1 new Promise(resolve => setTimeout(() => resolve(2), 2000)), // 2 new Promise(resolve => setTimeout(() => resolve(3), 1000)), // 3 ]) .then(console.log) // 3 .catch(console.log);Promise.allSettled
- 전달 받은 프로미스가 모두 settled 상태가 되면 처리 결과를 배열로 반환한다.
Promise.allSettled([ new Promise(resolve => setTimeout(() => resolve(1), 2000)), new Promise((_, resolve) => setTimeout(() => reject(new Error('error...')), 1000)), ]).then(console.log); /* [ {status: 'fulfilled', value: 1}, {status: 'reject', reason: Error: error... }, ] */45-7. 마이크로태스크 큐
setTimeout(() => console.log(1), 0); Promise.resolve() .then(() => console.log(2)) .then(() => console.log(3)); // 못 믿겠어서 해봤는데 진짜임. // 1 -> 2 -> 3 ??? // 2 -> 3 -> 1- 1 → 2→ 3 의 순으로 출력될 것 같지만, 2 → 3 → 1의 순서로 출력된다.
- 왜냐면 프로미스의 후속 처리 메서드의 콜백 함수는 태스크 큐가 아니라 마이크로태스크 큐에 저장되기 때문이다.
- 마이크로태스크 큐에는 프로미스의 후속 처리 메서드의 콜백 함수가 일시 저장된다.
- 그 외의 비동기 함수의 콜백함수나 이벤트 핸들러는 태스크 큐에 일시 저장된다.
- 마이크로태스크 큐는 태스크 큐보다 우선순위가 높다.
- 콜 스택이 비어있음 → 마이크로태스크 큐에서 빼서 실행 → 마이크로 태스크 큐가 비어있음 → 태스크 큐에서 빼서 실행
45-8. fetch
- fetch 함수는 HTTP 응답을 나타내는 Response 객체를 래핑한 Promise 객체를 반환한다.
- Response.prototype 에는 응답 몸체를 위한 다양한 메서드를 제공한다.
fetch('<https://jsonplaceholder.typicode.com/todos/1>') .then(response => console.log(response)); fetch('<https://jsonplaceholder.typicode.com/todos/1>') .then(response => response.json()) .then(json => console.log(json)); // {userId: 1, id: 1, title: 'delectus aut autem', completed: false}
const wrongUrl = '...'; // 404 발생하니 catch 문에 걸려서 error 가 출력될 것 같지만 ok가 출력됨. fetch(wrongUrl) .then(() => console.log('ok')) // ok .catch(() => console.log('error')); // 따라서 쓸거면 이런식으로 처리해야함. fetch(wrongUrl) .then(response => { if (!response.ok) throw new Error(response.statusText); return response.json(); }) // ok .then(todo => console.log(todo)) .catch(err => console.error(err));- HTTP 에러가 발생해도 에러를 reject 하지 않고 불리언 타입의 상태를 false로 설정한 Response 객체를 resolve 한다. 오프라인 등의 네트워크 장애나 CORS 에러에 의해 요청이 완료되지 못한 경우에만 프로미스를 reject 한다.
'책 > 모던 자바스크립트 딥다이브' 카테고리의 다른 글
41장. 타이머 (0) 2022.05.22 46장. 제너레이터와 async/await (0) 2022.05.15 44장. REST API (0) 2022.05.14 22장. this (0) 2022.05.09 19장. 프로토타입 (0) 2022.04.30 - JS는 비동기 처리를 위한 하나의 패턴으로 콜백 함수를 사용한다.