-
1. script async vs deferJavaScript & TypeScript 2020. 11. 13. 16:56
1. async vs defer
- <script async src=""></script>
- <script defer src=""></script>

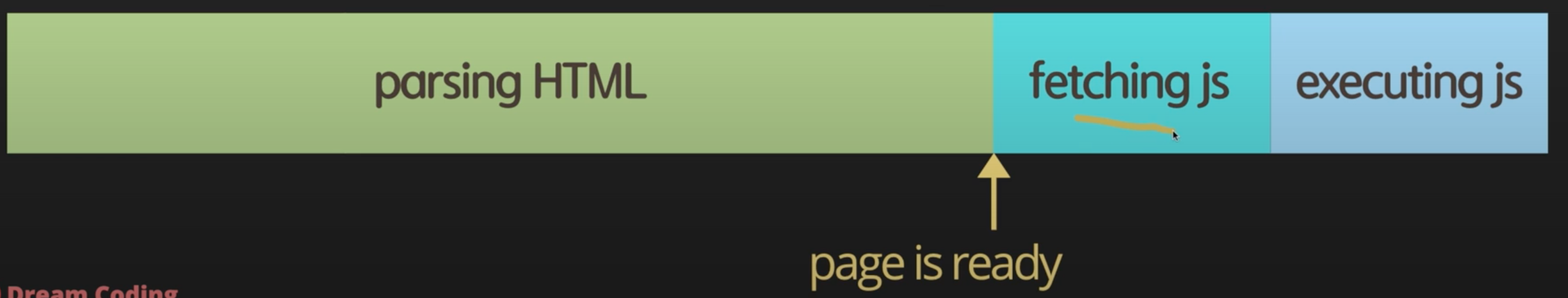
- head
- js 파일 사이즈가 크고 인터넷이 느리면 사용자가 웹사이트를 보는데 시간이 많이걸린다.

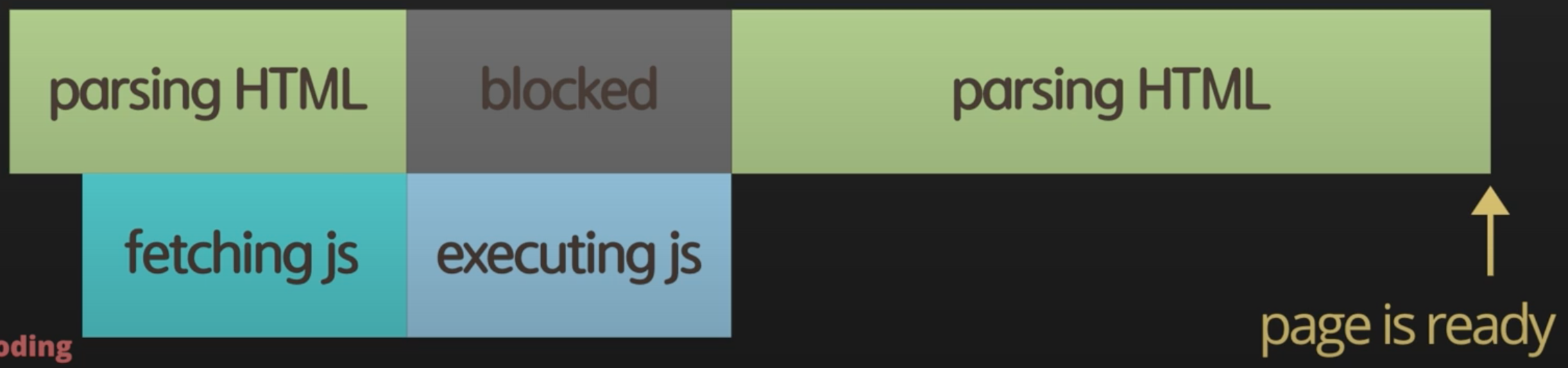
- body
- js에 의존적이라면 js가 실행될때까지 기다려야한다.

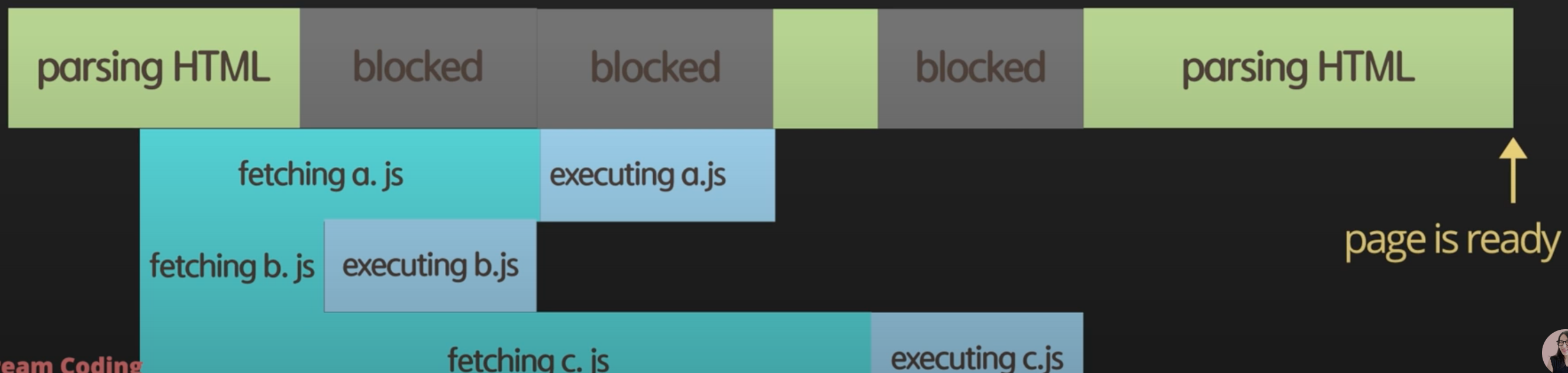
- head + async
- js에서 html 부분을 다루려고 할때 parsing 되어있지 않으면 문제가 생기고 시간이 좀 걸린다.

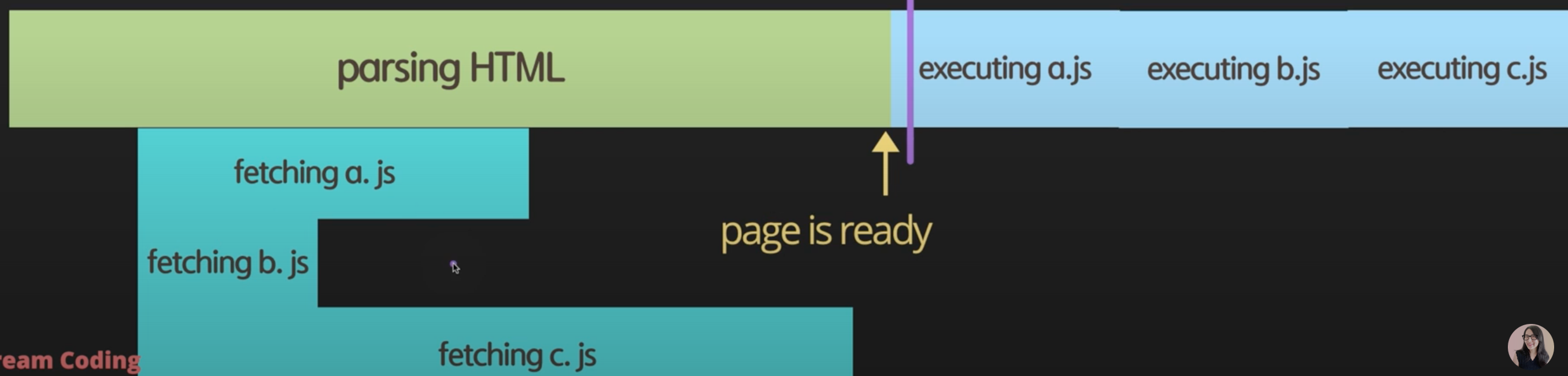
- head + async
- js가 순서에 의존적이라면 문제가 될 수 있음


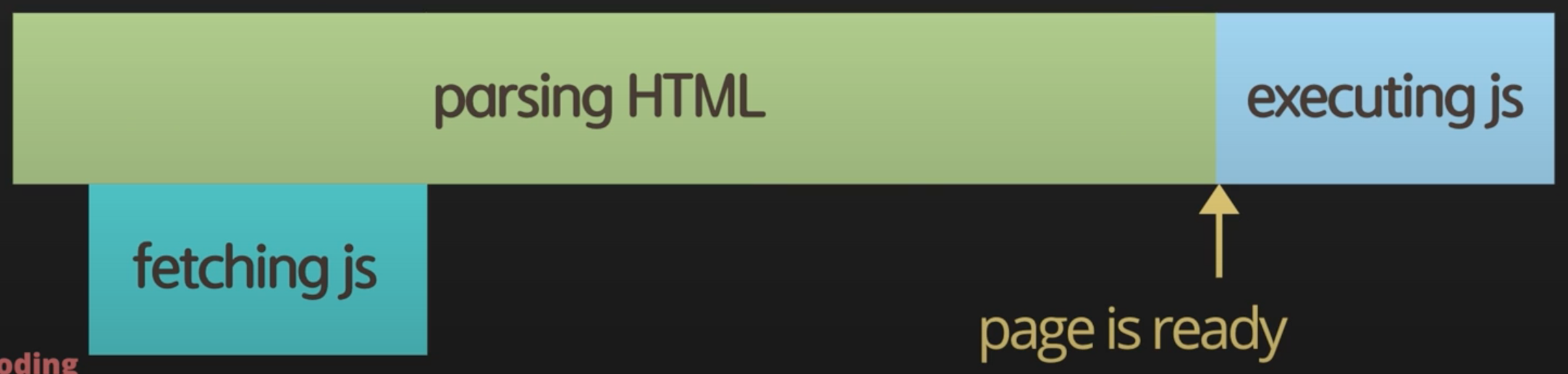
- head + defer
- 가장 좋은 옵션
- use strict
- Whole-script strict mode syntax
- JavaScript is very flexible
- flexible == dangerous
- added ECMAScript 5
- 'use strict'
※출처
'JavaScript & TypeScript' 카테고리의 다른 글
6. what is object (0) 2020.11.14 5. class vs object (0) 2020.11.14 4. Arrow Function (0) 2020.11.13 3. operator, if, for loop (0) 2020.11.13 2. data types, let vs var, hoisting (0) 2020.11.13