-
CORS, Proxyetc 2020. 12. 13. 17:04
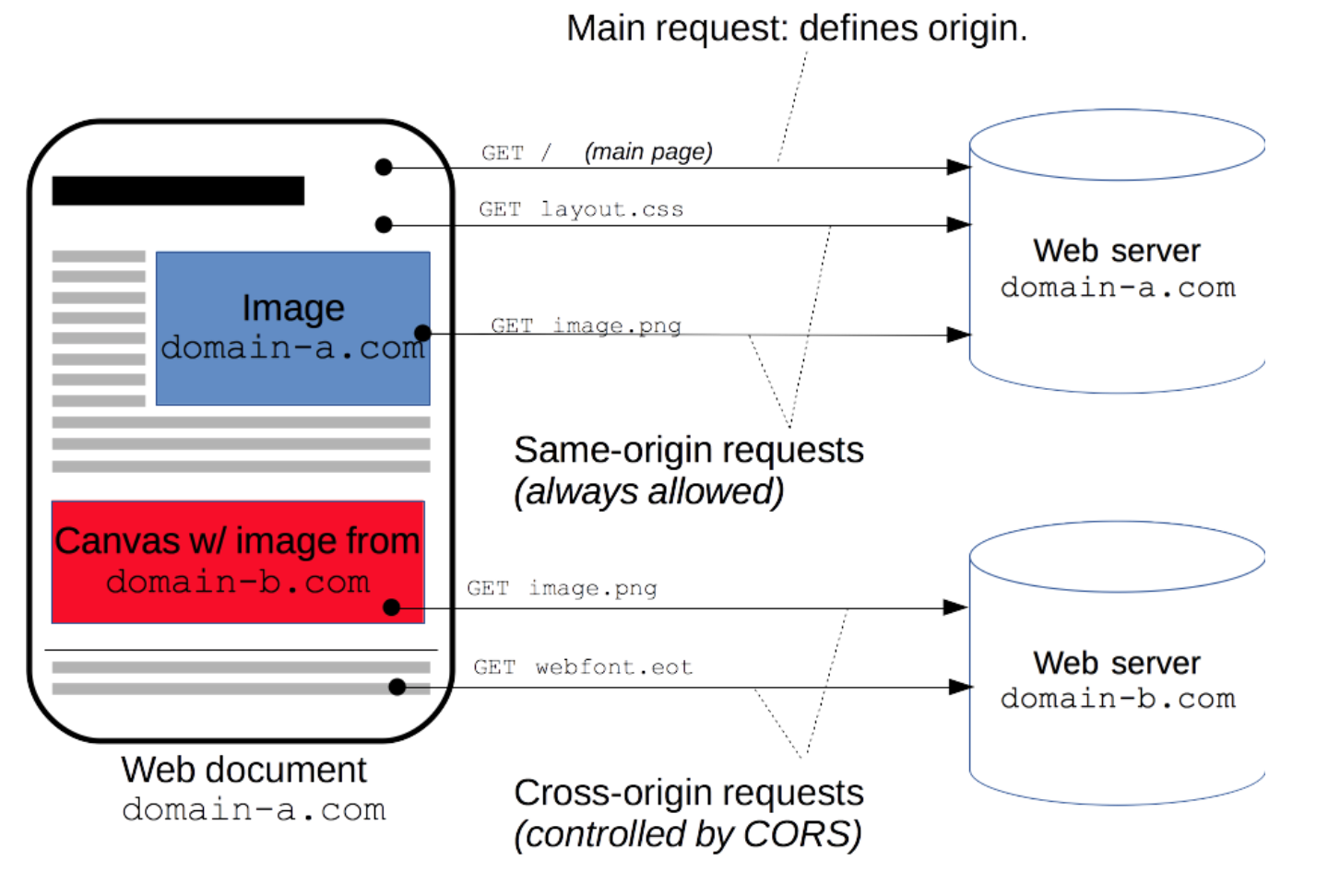
CORS (Corss-Origin Resource Sharing)
추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있도록 권한을 부여하도록 브라우저에 알려주는 체제이다.
웹 애플리케이션은 리소스가 자신의 출처 (도메인, 프로토콜, 포트) 와 다를 때 교차 출처 HTTP 요청을 실행한다.

https://developer.mozilla.org/ko/docs/Web/HTTP/CORS 두 개의 다른 포트를 가지고 있는 서버는 아무 설정없이 Request 를 보낼 수 없다.
WHY ? -> CORS 정책 때문에, 보안을 위해서
HOW TO SOLVE ? -> 여러 가지 방법이 있다.
- 동일한 출처 사용하기
- 서버쪽 해결 (response)
HTTP 응답헤더 Access-Control-Allow-Origin : * 혹은 Access-Control-Allow-Origin : 허용하고자 하는 도메인 설정해주기
express 에서는 이를 쉽게 해결해주는 미들웨어 제공
const express = require('express') const cors = require('cors') const app = express() app.use(cors())- 클라이언트쪽 해결 (request)
리소스 요청하는 서버 사이에 Proxy Server 를 거쳐서 요청, 응답을 주고 받기
프록시 서버는 헤더를 추가하거나 요청을 허용/거부하는 역할을 중간에서 해줘서 Access-Control-Allow-Origin : * 의 헤더를 담아 응답해준다.
중간단계가 있기 때문에 속도가 느려지는 단점이 있다.
npm install http-proxy-middlewareconst { createProxyMiddleware } = require('http-proxy-middleware'); module.exports = function(app) { app.use( '/api', createProxyMiddleware({ target: 'http://localhost:5000', changeOrigin: true, }) ); };# Proxy Server
유저 <=> Proxy Server <=> 인터넷
1. 방화벽 기능
2. 웹 필터 기능
3. 캐쉬 데이터, 공유 데이터 제공 기능
※ 출처
developer.mozilla.org/ko/docs/Web/HTTP/CORS
create-react-app.dev/docs/proxying-api-requests-in-development/
'etc' 카테고리의 다른 글
docker, redis (0) 2021.02.09 mac 세팅 (0) 2021.01.19 react-springboot 연동 (0) 2021.01.16 wsl2 설치 (0) 2021.01.14 git (0) 2020.12.07