-
HTTP 3. HTTP 기본CS 2021. 1. 4. 23:58
1. 모든 것이 HTTP !
HTTP (Hyper Text Transfer Protocol)
HTTP 메시지에 모든 것을 전송
- HTML, TEXT
- IMAGE, 음성, 영상, 파일
- JSON, XML (API)
- 거의 모든 형태의 데이터 전송 가능
- 서버간에 데이터를 주고 받을 때도 대부분 HTTP 사용
- 지금은 HTTP 시대
HTTP 역사
0.9 -> 1.0 -> 1.1 -> 2 -> 3
1.1 버전이 가장 많이 사용되고 가장 중요한 버전이다.
기반 프로토콜
TCP : HTTP/1.1, HTTP/2
UDP : HTTP/3
현재 1.1 주로 사용하고 2, 3 도 점차 증가하고 있다.
특징
- 클라이언트 서버 구조
- 무상태 프로토콜, 비연결성
- HTTP 메시지
- 단순함, 확장 가능
2. 클라이언트 서버 구조
- Request Response 구조
- 클라이언트는 서버에 요청 보내고, 응답 대기
- 서버가 요청에 대한 결과 만들어 응답
3. Stateful, Stateless
- 무상태 프로토콜 (Stateless)
- 서버가 클라이언트의 상태를 보존 X
- 장점 : 서버 확장성 높음
- 단점 : 클라이언트가 추가 데이터 전송
Stateful 의 경우 항상 같은 서버가 유지되어야 하기에 중간에 서버가 고장나면 안되지만
Stateless 의 경우 중간에 서버가 고장이 나도 상태를 보관하지 않기에 다른 서버로 작동하면 된다.
그렇기에 Stateless 는 확장이 유리하다.
Stateless 실무 한계
- 모든 것을 무상태로 설계 할 수도 있고 없는 경우도 있다.
- 무상태 ex) 로그인이 필요없는 단순한 서비스 소개 화면
- 상태 유지 ex) 로그인
- 로그인한 사용자의 경우 로그인 했다는 상태를 서버에 유지
- 일반적으로 브라우저 쿠키와 서버 세션등을 사용해서 상태 유지
- 상태유지는 최소한만 사용한다.
- 정말 같은 시간에 딱 맞추어 발생하는 대용량 트래픽의 경우가 어렵다.
4. 비 연결성 (connectionless)
비 연결성 (connectionless)
- HTTP 는 기본이 연결을 유지하지 않는 모델
- 일반적으로 초 단위 이하의 빠른 속도로 응답
- 1시간 동안 수천명이 서비스를 사용해도 실제 서버에서 동시에 처리하는 요청은 수십개 이하로 매우 작음
- ex) 웹 브라우저에서 계속 연속해서 검색 버튼을 누르지 않는다.
- 서버 자원을 매우 효율적으로 사용할 수 있다.
TCP/IP 연결을 매번 새로 맺어야 하기에 3 way handshake 시간이 추가되고 웹 브라우저로 사이트를 요청하면 HTML 뿐만 아니라 js, css, image 등 많은 자원이 다운로드 된다.
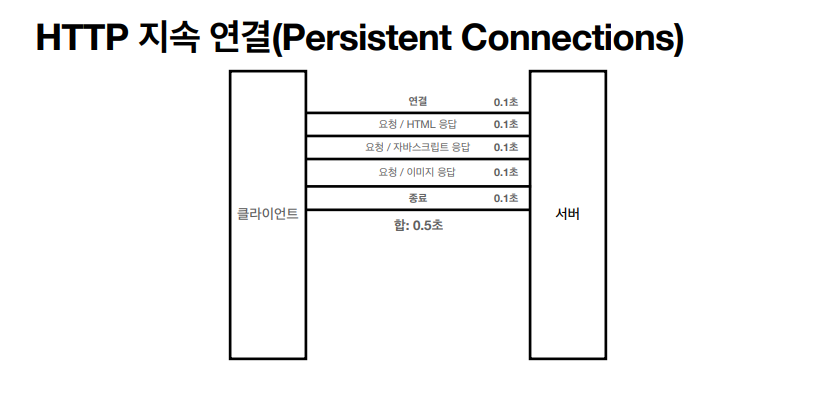
그래서 지금은 HTTP 지속 연결 (Persistent Connections) 로 문제 해결하고 HTTP/2, HTTP/3 에서 더 많은 최적화를 할 수 있다.

5. HTTP 메시지

- request) start-line
= method SP(공백) request-target SP HTTP-version CRLF (엔터)
- HTTP 메서드 (GET: 조회)
- 요청 대상 (/search?q=hello&hl=ko)
- HTTP Version
절대경로 = "/" 로 시작하는 경로
- response) start-line
= HTTP-version SP status-code SP reason-phrase CRLF
- HTTP 버전
- HTTP 상태 코드 : 요청 성공, 실패를 나타냄
- 이유 문구 : 사람이 이해할 수 있는 짧은 상태 코드 설명
HTTP 헤더
header-field
= field-name ":" OWS field-value OWS (OWS : 띄어쓰기 허용)
- field-name 은 대소문자 구분 없음
request)
Host: www.google.com
response)
Content-Type: text/html;charset=UTF-8
Content-Length: 3423
- HTTP 전송에 필요한 모든 부가정보
- ex) 메시지 바디의 내용, 바디의 크기, 압축, 인증, 요청 클라이언트 정보, 서버 애플리케이션 정보, 캐시 관리 정보 ..
- 필요시 임의의 헤더 추가 가능
HTTP 메시지 바디
<html>
<body>.. </body>
</html>
- 실제 전송할 데이터
- HTML 문서, 이미지, 영상, JSON 등등 byte 로 표현할 수 있는 모든 데이터 전송 가능
※ 출처
www.inflearn.com/course/http-%EC%9B%B9-%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC/dashboard
'CS' 카테고리의 다른 글
HTTP 6. HTTP 상태코드 (0) 2021.01.07 HTTP 5. HTTP 메서드 활용 (0) 2021.01.06 HTTP 4. HTTP 메서드 (0) 2021.01.05 HTTP 2. URI 와 웹 브라우저 요청 흐름 (0) 2021.01.04 HTTP 1. 인터넷 네트워크 (0) 2021.01.04